← multi colored line css codepen Create multi-colored borders using css codepen responsive form Using codepen components in pinegrow projects →
If you are looking for Input - Custom Styling you've visit to the right web. We have 35 Images about Input - Custom Styling like CodePen - Form Validation with JavaScript, CodePen - Survey Form and also Minimal & Responsive Login Page with HTML, TailwindCSS, Speed Coding. Here it is:
Input - Custom Styling
 codepen.io
codepen.io
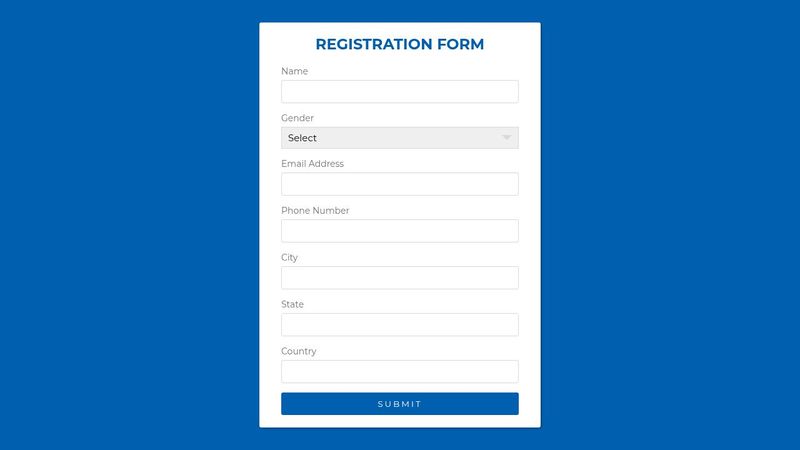
CodePen - Registration Form Validation
 codepen.io
codepen.io
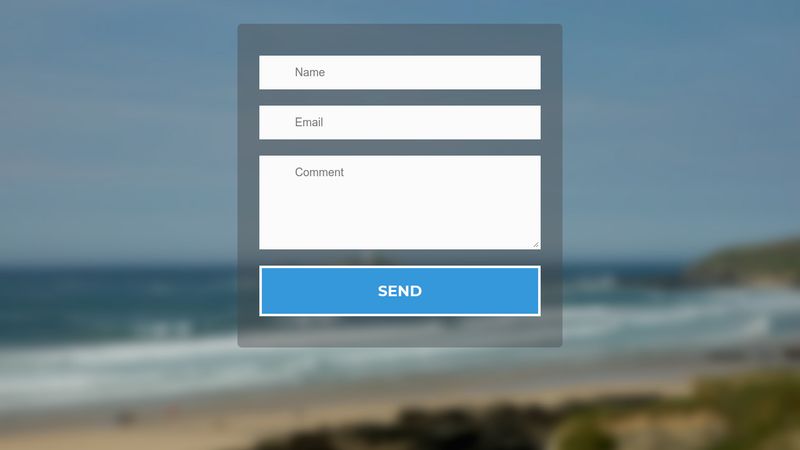
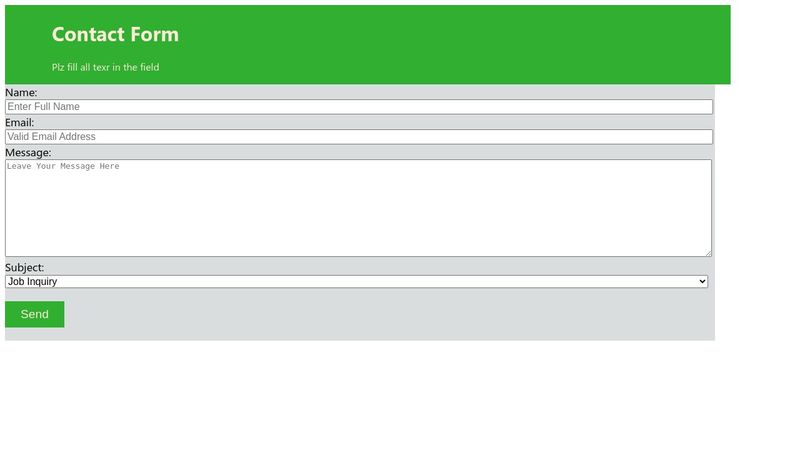
CodePen - Flat Responsive Form Using CSS3 & HTML5
 codepen.io
codepen.io
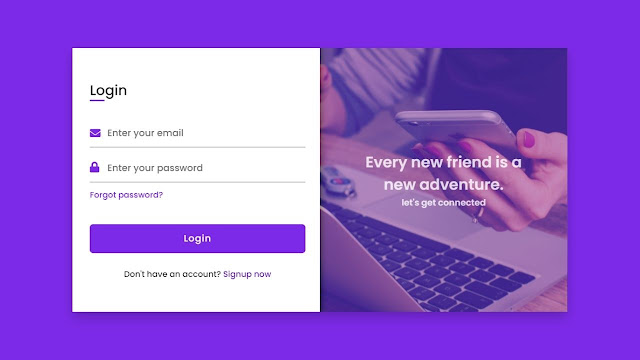
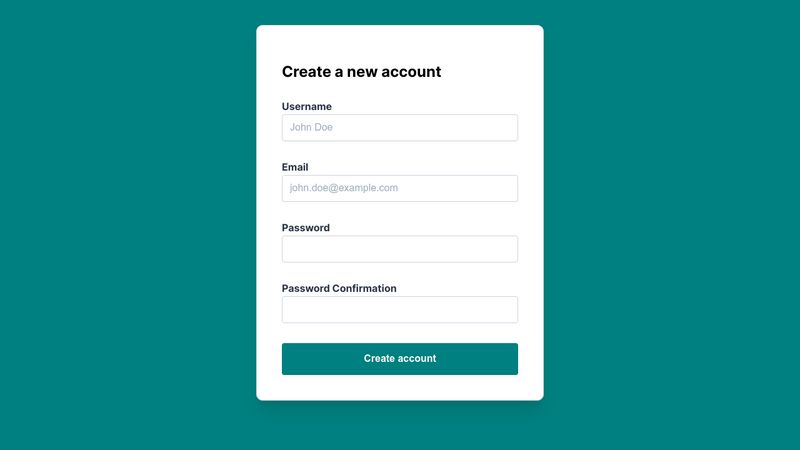
Minimal & Responsive Login Page With HTML, TailwindCSS, Speed Coding
 morioh.com
morioh.com
Responsive Login And Registration Form In HTML And CSS
 www.codinglabweb.com
www.codinglabweb.com
css responsive dev
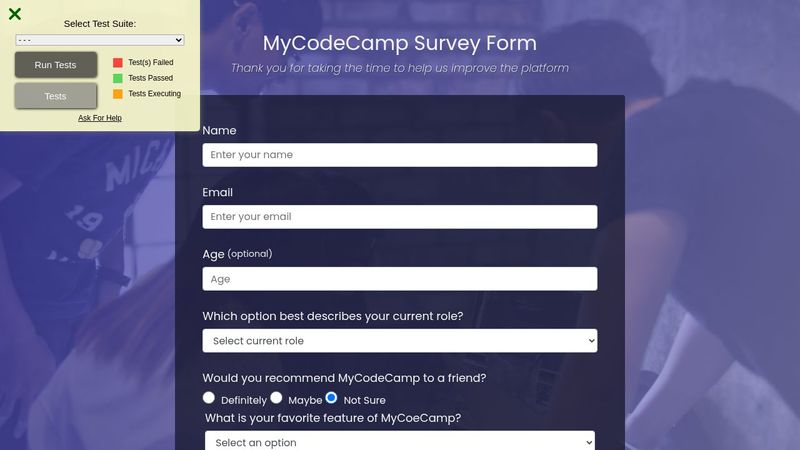
CodePen - Survey Form
 codepen.io
codepen.io
CodePen - Button Inside Input Styling - Pure HTML CSS
 codepen.io
codepen.io
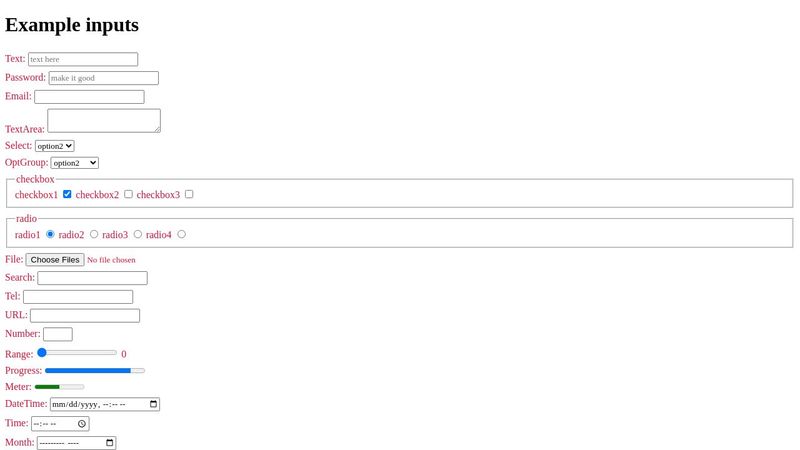
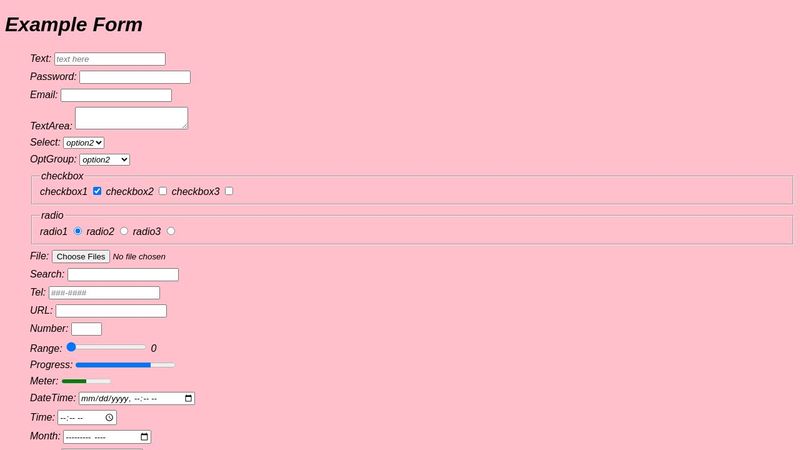
Html: Input
 codepen.io
codepen.io
CodePen HTML
 codepen.io
codepen.io
Form Inputs
 codepen.io
codepen.io
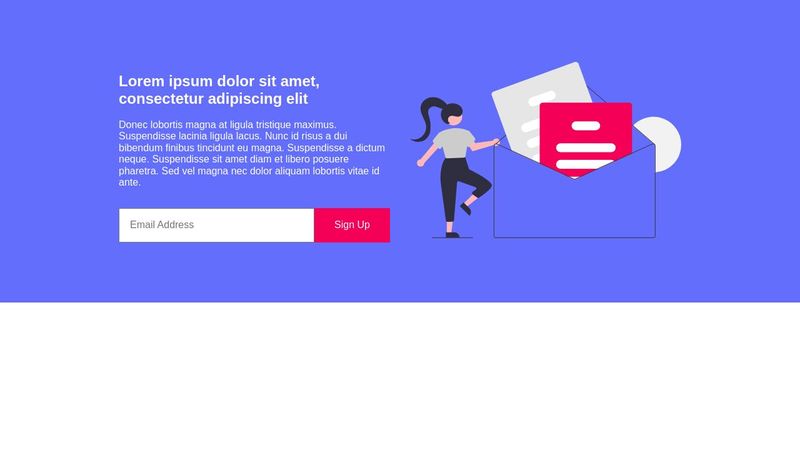
CodePen - Hero With Image, Text And Email Form Input
 codepen.io
codepen.io
Html Form Inputs
 codepen.io
codepen.io
CodePen - Form Validation With JavaScript
 codepen.io
codepen.io
CodePen - HTML5 File Input Test
 codepen.io
codepen.io
CodePen - Tailwind CSS Register Form-2
 codepen.io
codepen.io
Css: Creating An Input Form With Material Design Using CSS And
 copyprogramming.com
copyprogramming.com
Input Form
 codepen.io
codepen.io
CodePen - Survey Form
 codepen.io
codepen.io
codepen form survey
CodePen HTML
 codepen.io
codepen.io
CodePen - Custom Input Range Slider
 codepen.io
codepen.io
CodePen - Input Animations
 codepen.io
codepen.io
CodePen HTML
 codepen.io
codepen.io
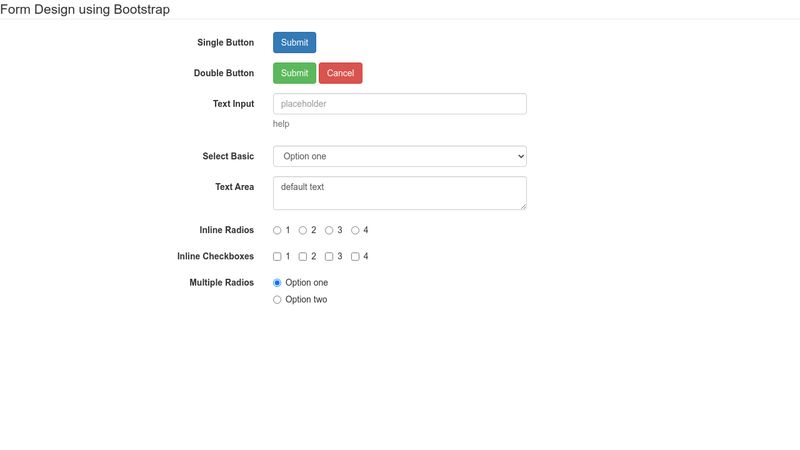
CodePen - Form Design Using Bootstrap
 codepen.io
codepen.io
CodePen HTML
 codepen.io
codepen.io
Codepen - Example
 codepen.io
codepen.io
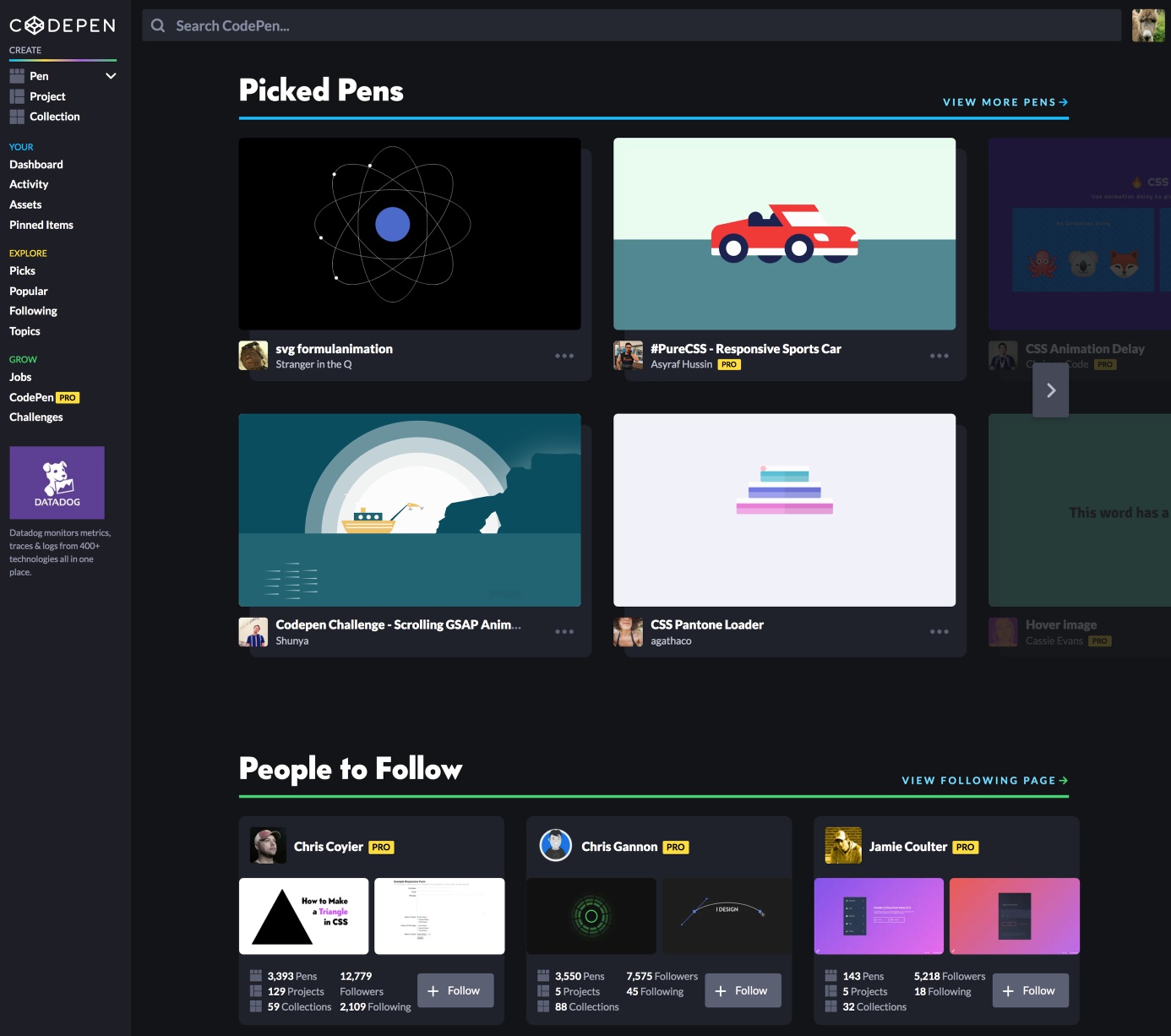
How To Embed CodePen On Various Blogs - DEV Community
 dev.to
dev.to
CodePen - Input Output #4
 codepen.io
codepen.io
CodePen Tag Input
 codepen.io
codepen.io
Codepen Example
 codepen.io
codepen.io
CodePen HTML
 codepen.io
codepen.io
CodePen HTML
 codepen.io
codepen.io
Using CodePen Components In Pinegrow Projects | Pinegrow Web Editor
 docs.pinegrow.com
docs.pinegrow.com
codepen pinegrow css ranging
CodePen Example
 codepen.io
codepen.io
Web Form Design | Ui Design Principles, Form Design Web, Form Design
 www.pinterest.co.uk
www.pinterest.co.uk
ux
Html: Input
 codepen.io
codepen.io
How to embed codepen on various blogs. Codepen tag input. Input form