← country select in form codepen Select country designs, themes, templates and downloadable graphic step html/css codepen Codepen: online code editor and front end web developer community →
If you are searching about CSS 3D Card Design with RGB Effect Tutorial - Red Stapler you've came to the right place. We have 35 Pictures about CSS 3D Card Design with RGB Effect Tutorial - Red Stapler like CSS 3D Card Design with RGB Effect Tutorial - Red Stapler, Top 15 CSS Blog Card Design Templates and also RPG Style Card Design with Hover Effect - HTML/CSS Tutorial - Red Stapler. Here you go:
CSS 3D Card Design With RGB Effect Tutorial - Red Stapler
 redstapler.co
redstapler.co
css redstapler
How To Create Codepen Card Design | HTML&CSS | PureCSS | CodeEra - YouTube
 www.youtube.com
www.youtube.com
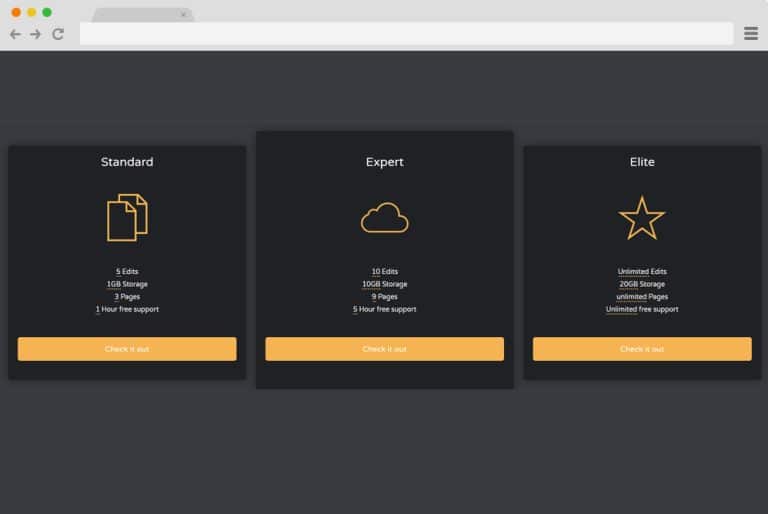
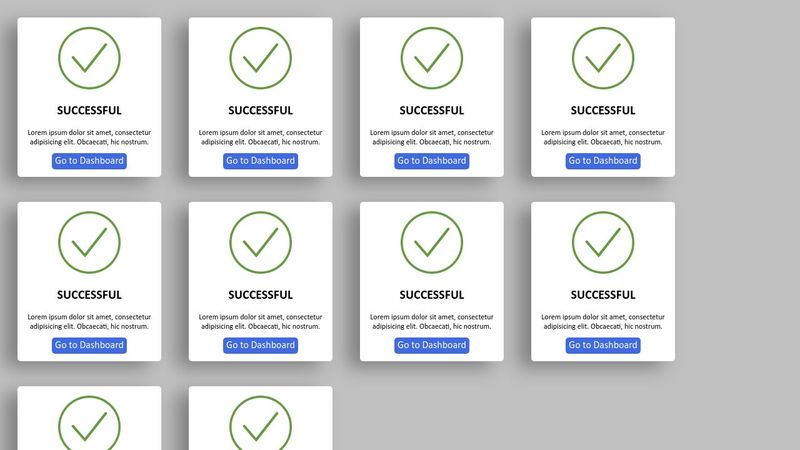
Dashboard Card Design Css Codepen - 25 Cool CSS Card UI Examples
 paten50h.blogspot.com
paten50h.blogspot.com
css codepen dashboard
How To Create The Ui Profile Card Design Using Html A - Vrogue.co
 www.vrogue.co
www.vrogue.co
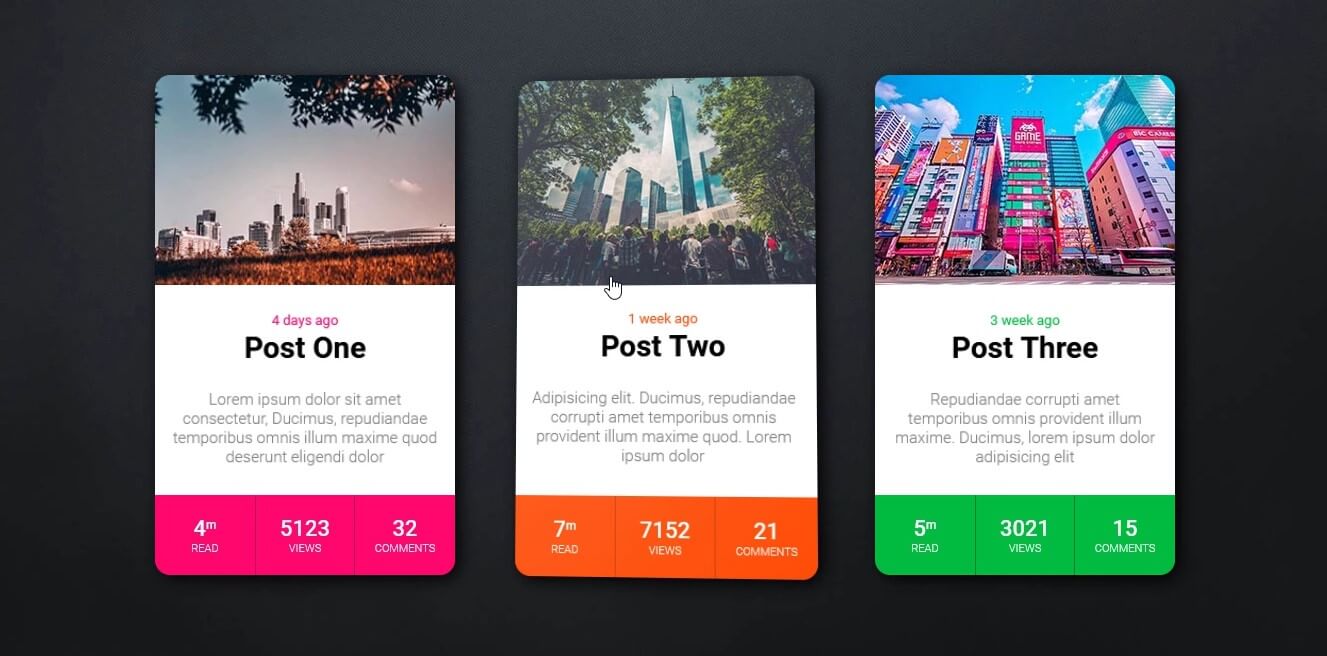
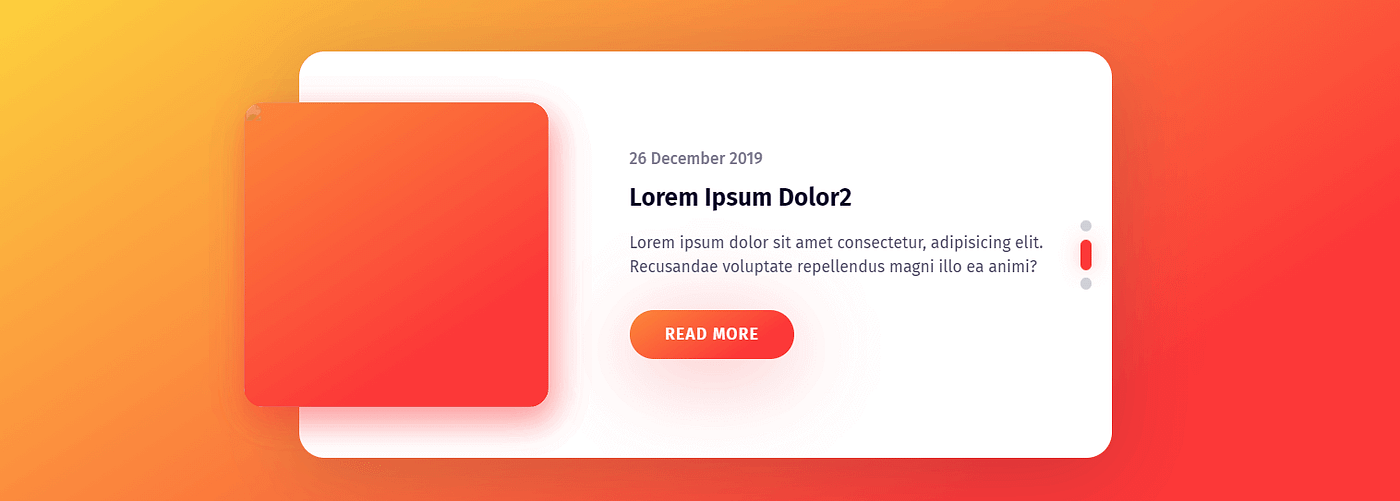
Top 15 CSS Blog Card Design Templates
 www.codewithrandom.com
www.codewithrandom.com
5 Free & Beautiful CSS Cards UI Examples - Darkcode
 www.darkcode.info
www.darkcode.info
css
Top 20 Card Designs Codepen With HTML CSS
 browsee.io
browsee.io
CSS 3D Card Design With RGB Effect Tutorial - Red Stapler
 redstapler.co
redstapler.co
css
35 Best CSS Card Design To Engage Users On Your Site 2022 - UiCookies
 uicookies.com
uicookies.com
css visually uicookies
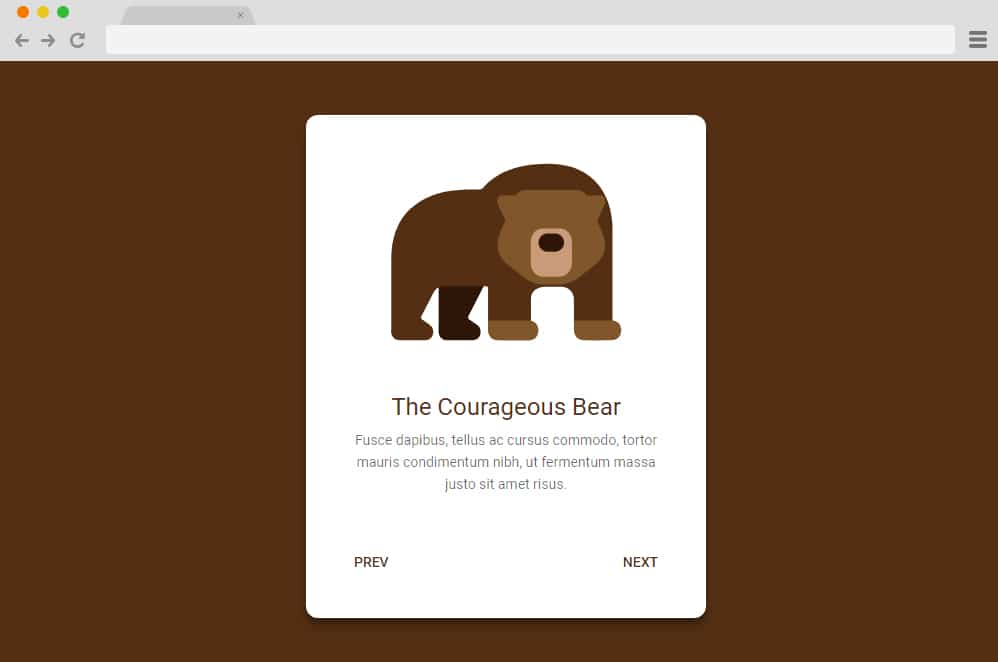
35+ Visually Appealing CSS Card Design To Engage Users On Your Site
 uicookies.com
uicookies.com
card css information slider cards
CodePen - CSS Business Card
 codepen.io
codepen.io
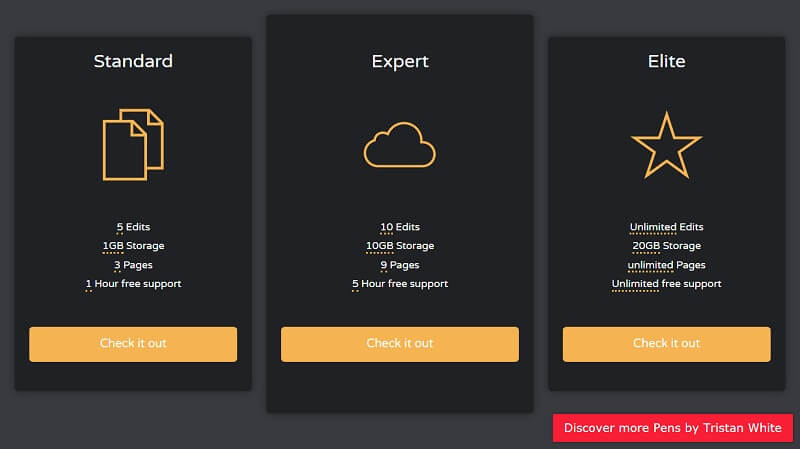
CSS Dark Neumorphism Cards Using Html & CSS With Hover Effects | CSS UI
 www.youtube.com
www.youtube.com
css dark cards ui hover neumorphism effects using
Top 20 Card Designs Codepen With HTML CSS
 browsee.io
browsee.io
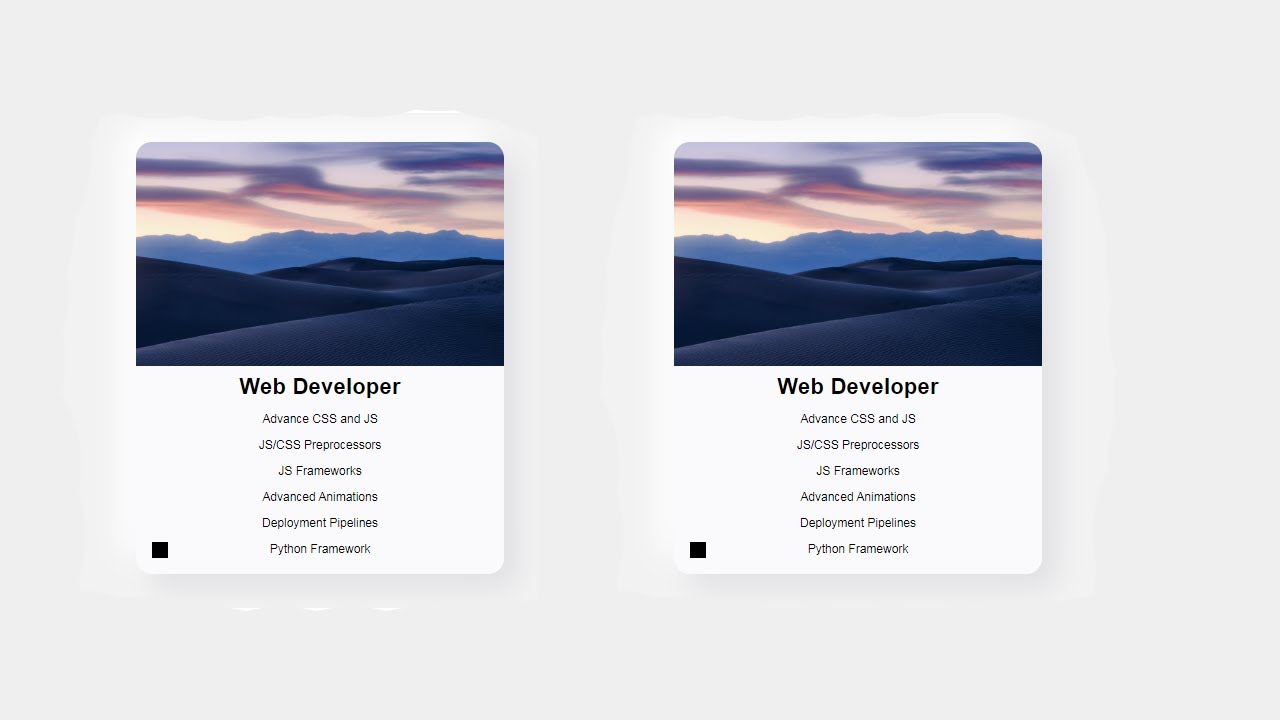
Pure CSS Responsive Cards Design With Hover Effect | The Help
 in.pinterest.com
in.pinterest.com
css responsive hover
Codepen Card With CSS... | Cool Cards, Web Development Design, Css
 in.pinterest.com
in.pinterest.com
codepen cards card css
Design & Code Article Card HTML CSS (Part 2 Of 2) | XO PIXEL - YouTube
 www.youtube.com
www.youtube.com
css
Dashboard Card Design Css Codepen - 25 Cool CSS Card UI Examples
 paten50h.blogspot.com
paten50h.blogspot.com
CSS 3D Card Design With RGB Effect Tutorial - Red Stapler
 redstapler.co
redstapler.co
css effect section effet redstapler
100+ CSS Card Design (Free Demo+ Code)
 www.codewithrandom.com
www.codewithrandom.com
Card Design Using CSS
 codepen.io
codepen.io
Dashboard Card Design Css Codepen - 25 Cool CSS Card UI Examples
 paten50h.blogspot.com
paten50h.blogspot.com
css
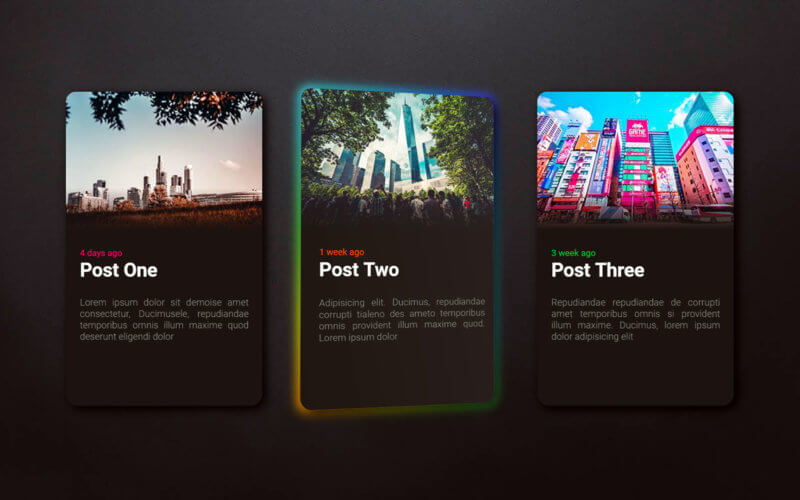
33 Blog Card CSS For Web Design. Blog Card Is A Component That Displays
 medium.com
medium.com
RPG Style Card Design With Hover Effect - HTML/CSS Tutorial - Red Stapler
 redstapler.co
redstapler.co
css hover effect
Profile Card Design | Card Design, Card Ui, Css
 www.pinterest.com
www.pinterest.com
CSS Card #1 - Codepen Card
 codepen.io
codepen.io
Best Card Designs Codepen With HTML CSS - Theme Circle
 www.themecircle.net
www.themecircle.net
Dashboard Card Design Css Codepen - 25 Cool CSS Card UI Examples
 paten50h.blogspot.com
paten50h.blogspot.com
css
10 Codepen Awesome Card Design Made With HTML, CSS & JAVASCRIPT
 medium.com
medium.com
45 Best CSS Card Designs You Can Choose From – WebTopic
 www.webtopic.com
www.webtopic.com
Simple Ui Profile Card Design Using Html Css Ui Card - Vrogue.co
Top 15 CSS Blog Card Design Templates
 www.codewithrandom.com
www.codewithrandom.com
Box Design Html Css Codepen - Design Talk
 design.udlvirtual.edu.pe
design.udlvirtual.edu.pe
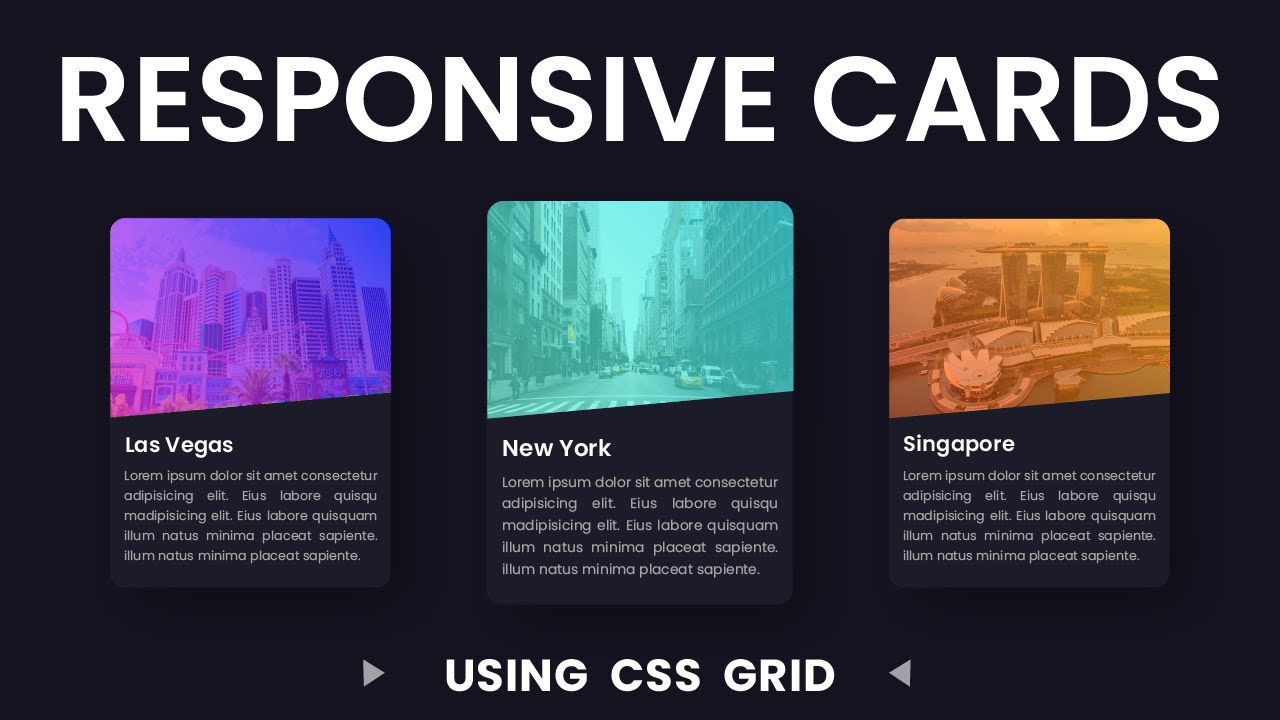
Responsive Cards Using CSS Grids - YouTube
 www.youtube.com
www.youtube.com
cards grid css responsive using code reply grids coding
Horizontal Scroll Div
 jsmithmoore.com
jsmithmoore.com
scroll div categorical adds too
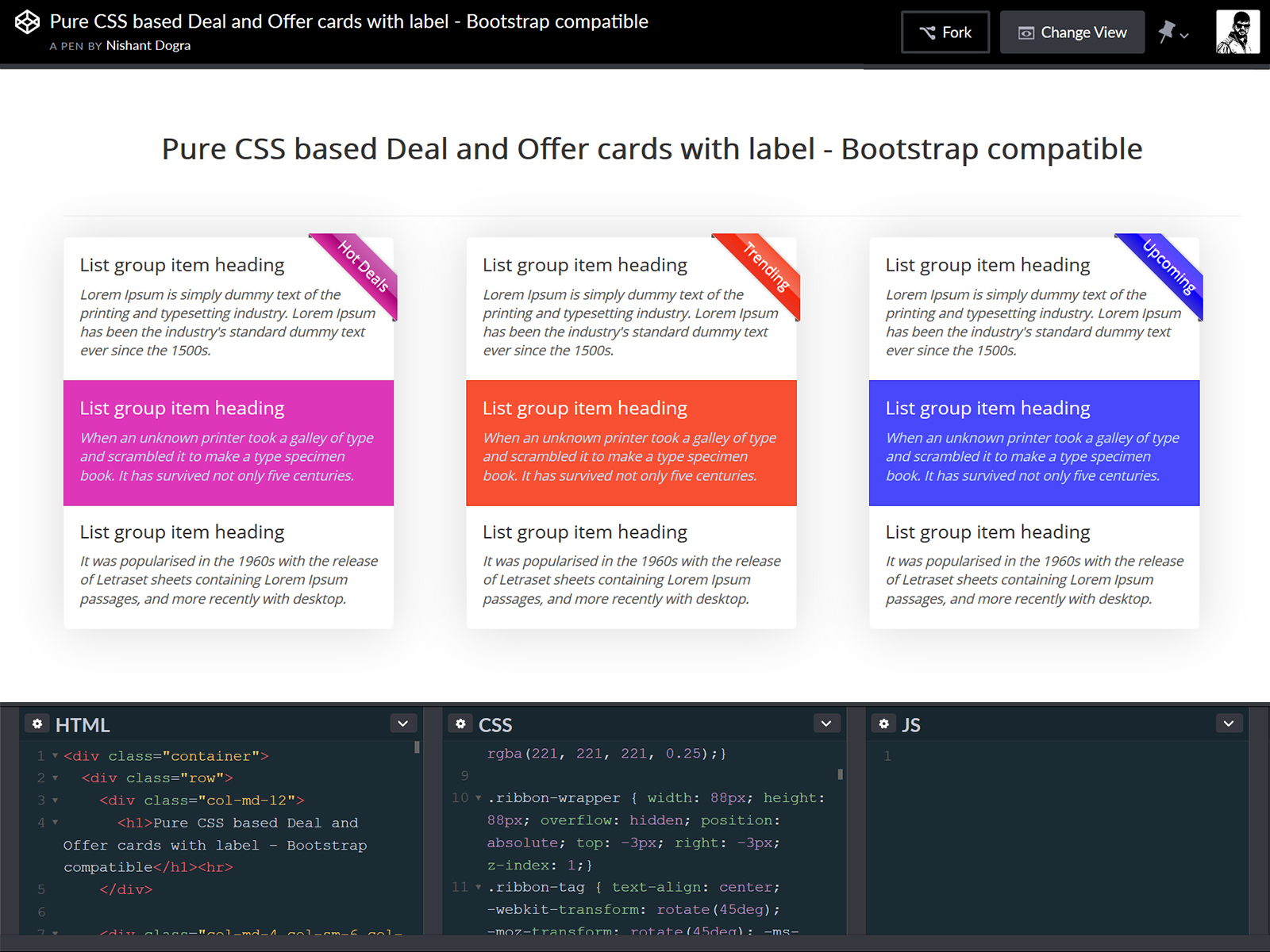
Top 20 Card Designs Codepen With HTML CSS
 browsee.io
browsee.io
Scroll div categorical adds too. Top 15 css blog card design templates. 35+ visually appealing css card design to engage users on your site